Shopify Reporting Tool
Shopify is a phenomenal platform for anyone looking to build an e-commerce business. However, managing and growing your online store is no easy feat. There's a lot of data to track to assess progress and forecast future business growth. Whatagraph is the go-to solution that simplifies the data tracking and analysis process for all.











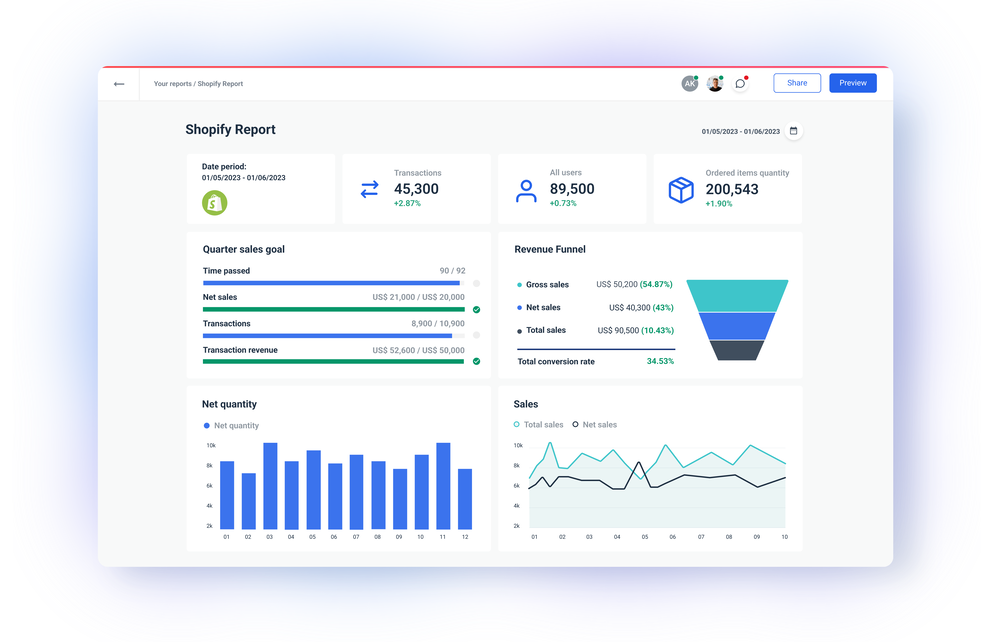
Discover a better way of reporting your Shopify KPIs
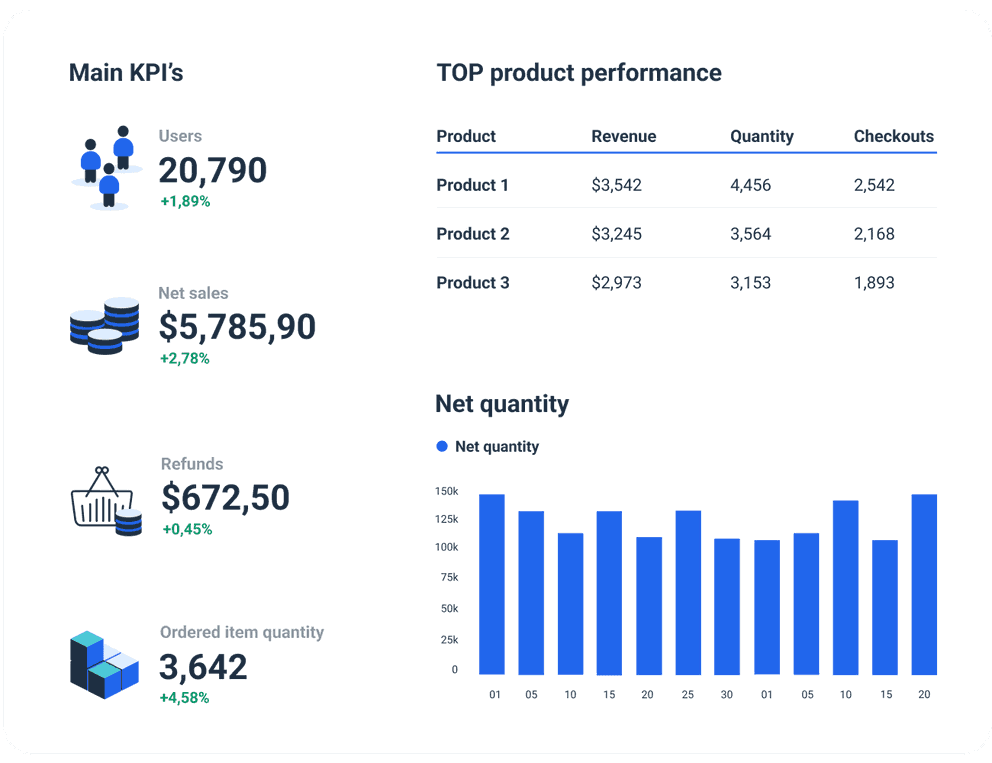
All of your most precious sales metrics under one roof
See how your online store is performing with in-depth analytic reports and dashboards. Track vital ecommerce metrics such as average order value, net sales, number of transactions, pending orders, and a variety of other metrics. This data will be presented to you in a visual way that's simple to understand and act on!

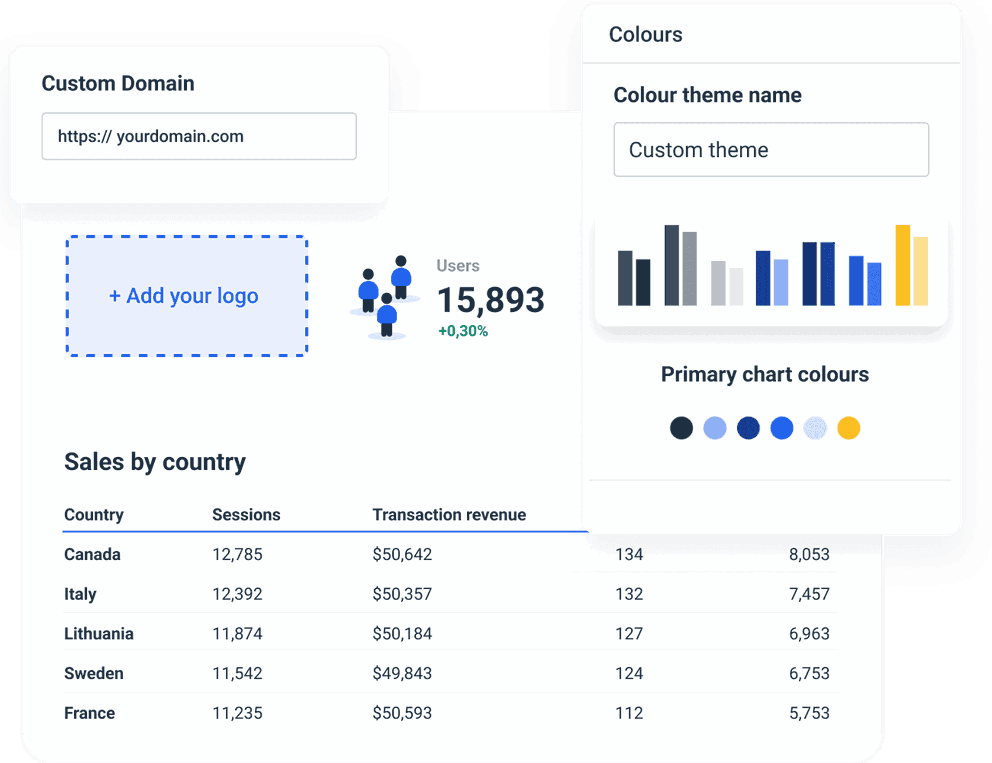
Wide range of report customization options for you
Along with a variety of integrations at your disposal, Whatagraph boasts awesome report customization options. Bolster your online store with valuable analytic reports that you can act on. Build your very own analytics report by using our ecommerce reporting software and just drag and drop the data you wish to see. It's that simple.

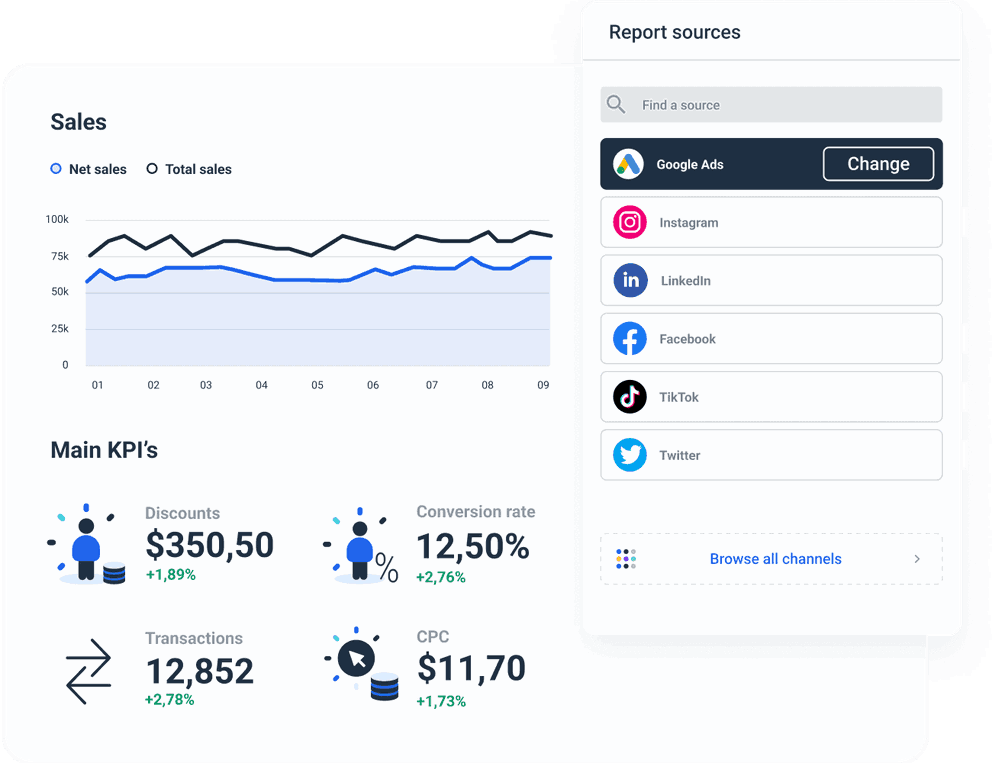
Build phenomenal cross-channel reports
You may be using marketing tools like Google Ads or social media platforms to promote your product line. Whatagraph allows you to build comprehensive cross-channel reports so you can track the impact of your digital marketing campaigns on your bottom line.

It’s good to be loved! Our clients are not shy about expressing it.
I made a switch from GDS and Sheets for reporting to Whatagraph, and I am saving literal hours each week on performance report creation. Our small firm actually managed to onboard 2 new clients as a result of all the time we saved on managing data and reporting. The customer service is also really helpful and easy to reach.
Having active customer support to help fix any issues was a big contributor, but we also really liked the ability to save templates and connect sources to multiple charts/widgets at once without having to edit them individually. And having the grid layout is much easier to stay consistent with than the free form setup that Data Studio has.
The system has standard templates that are easy and fast to use. Also you can build your own report with lightning speed. It is very easy to use, has a lot of integration, and let get started very fast.
We love Whatagraph - we would definitely recommend and our account manager is great! I love how easy this tool is to use, everyone on the team finds it much more user-friendly than other dashboards. Integration was easy, we sent some example reports to the team who duplicated these for us. We literally had to log in and send it to our clients!
We are showing our clients the work that we're doing for them and this is incredibly important for our clients ROI. They want to see results and having a tool like Whatagraph that can show data from virtually every source we use is hugely important.
The tool is easy to use; you do not need to have development resources. Even my junior project managers are capable of making campaign reports in minutes. There are a lot of pre-made templates you can use as well as many pre-made widgets.
Really easy to connect data sources within the tool. The library of report templates has been helpful. The customer support team has been responsive to all of our needs. Our team enjoys the simplicity of setting up the reports and how the data is presented.